Centering an HTML email in Yahoo Mail
One of the most frustrating HTML email bugs solved!
You’d be forgiven for thinking that centering an HTML email across all email clients would be simple.
Well it is for the most part, except when it comes to our friend Yahoo Mail.
The Problem
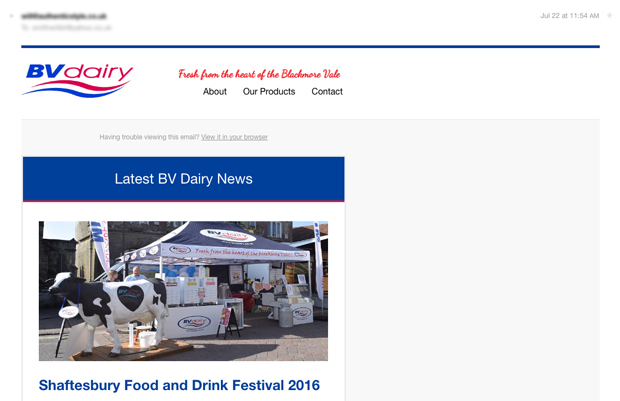
Illustrated in this screenshot of a campaign we worked on a while ago, you’ll see the body of the email is shunted over to the left in Yahoo Mail.

As HTML Email designers, we rely on the ‘align’ property to center the tables that make up our designs. However a while back Yahoo Mail introduced a change that unfortunately overrides this. As you can imagine, this proved a big problem for most HTML email designers / developers meaning they had to go back through all their client’s email templates correcting the issue.
Luckily the fix is simple.
The Solution
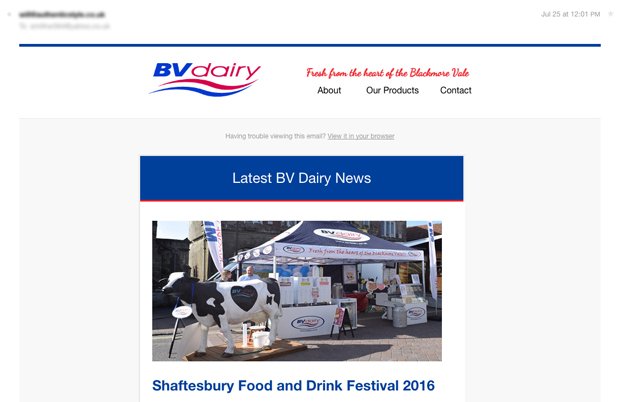
So here’s how we fix the center alignment problem in Yahoo Mail and get the email appearing as in the center of the preview pane (shown below).

So if you’ve coded your email properly you should have a nice container table that surrounds your whole email. This provides you with more control,so if you haven’t incorporated a container table, make sure you do that now.
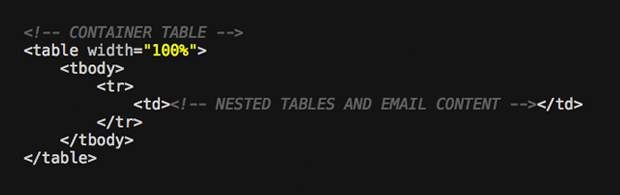
Below is how your container table likely looks now.
Before the fix

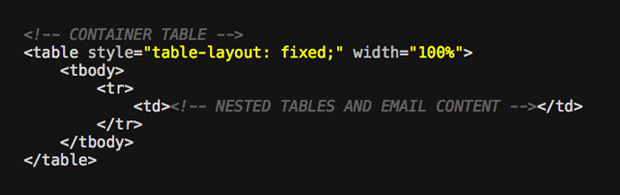
And below is how it should look with the fix applied. We’re literally just adding the “table-layout: fixed;” CSS attribute in-line to override Yahoo Mail’s settings:
With the fix applied

Always be sure to test your HTML emails
We hope this little fix helped to solve your problem and get your email aligning properly in Yahoo Mail.
When developing an email newsletter, testing is paramount as there are numerous quirks across all the different email clients people use to read their emails.
Often it’s best to hire a professional,so if you do need a helping hand- just get in touch with us today.